Index
Accessing Validated EDI Data
Because EDIValidator creates an EDILightWeightDocument after validation, consuming EDI data is done the same way as getting data from the EDILightWeightDocuments.
Example
validator.validate();
let doc = validator.EDILightWeightDocument;
//Write out a visual representation of the loaded EDI document
writeDocumentTree(doc.Loops.getItem(0), 0);
function writeDocumentTree(loop, indent) {
if (loop != null) {
for (let i = 0; i < indent; i++) {
process.stdout.write(” “);
}
console.log(loop.Name);
indent++;
writeSegment(loop.Segments, indent);
if (loop.Loops != null) {
for (let i = 0; i < loop.Loops.Count; i++) {
writeDocumentTree(loop.Loops.getItem(i), indent);
}
indent++;
}
}
}
function writeSegment(segments, indent) {
for (let i = 0; i < segments.Count; i++) {
let seg = segments.getItem(i);
for (let i = 0; i < indent; i++) {
process.stdout.write(” “);
}
console.log(seg.Name);
writeElement(seg.Elements, indent);
}
}
function writeElement(elements, indent) {
for (let i = 0; i < elements.Count; i++) {
let elem = elements.getItem(i);
for (let i = 0; i < indent; i++) {
process.stdout.write(” “);
}
if (elem.Composite) {
console.log(“Composite”);
//Check for composite elements
if (elem.Elements != null && elem.Elements.Count > 0) {
writeElement(elem.Elements, ++indent);
indent–;
}
} else {
console.log(“[” + elem.DataValue + “]”);
}
}
}
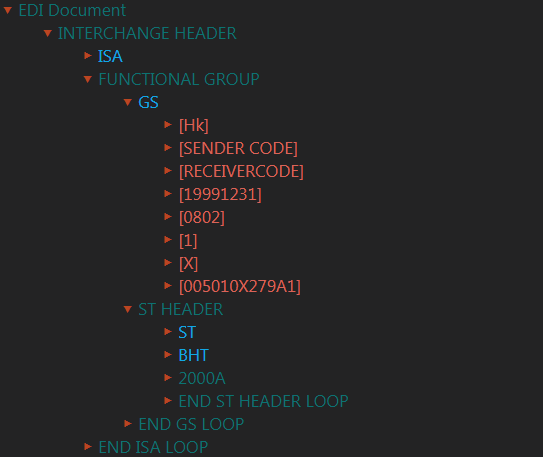
Using the above functions a hierarchical visual tree could easily be created for display. For example,